From Insights to Impact: My Year at BrandLock
Overview
At BrandLock, I led the redesign of their e-commerce analytics and optimization platform. My work stretched beyond visuals—I brought user research into the mix, introduced design thinking into day-to-day decisions, and helped translate complex product needs into clear, practical experiences.

Designing at BrandLock
I joined BrandLock to shape its platform and create meaningful impact for its diverse B2B clients across the globe. As the sole in-house designer, I embraced the opportunity to establish robust design practices and drive innovation within the team. At BrandLock, I frequently...
Led design reviews and team demos
Streamlined design–product workflows
Set design quality benchmarks
Ran user research initiatives
Contributed to product roadmap strategy
Scaled the design system
Mentored teammates
Supported marketing and client needs
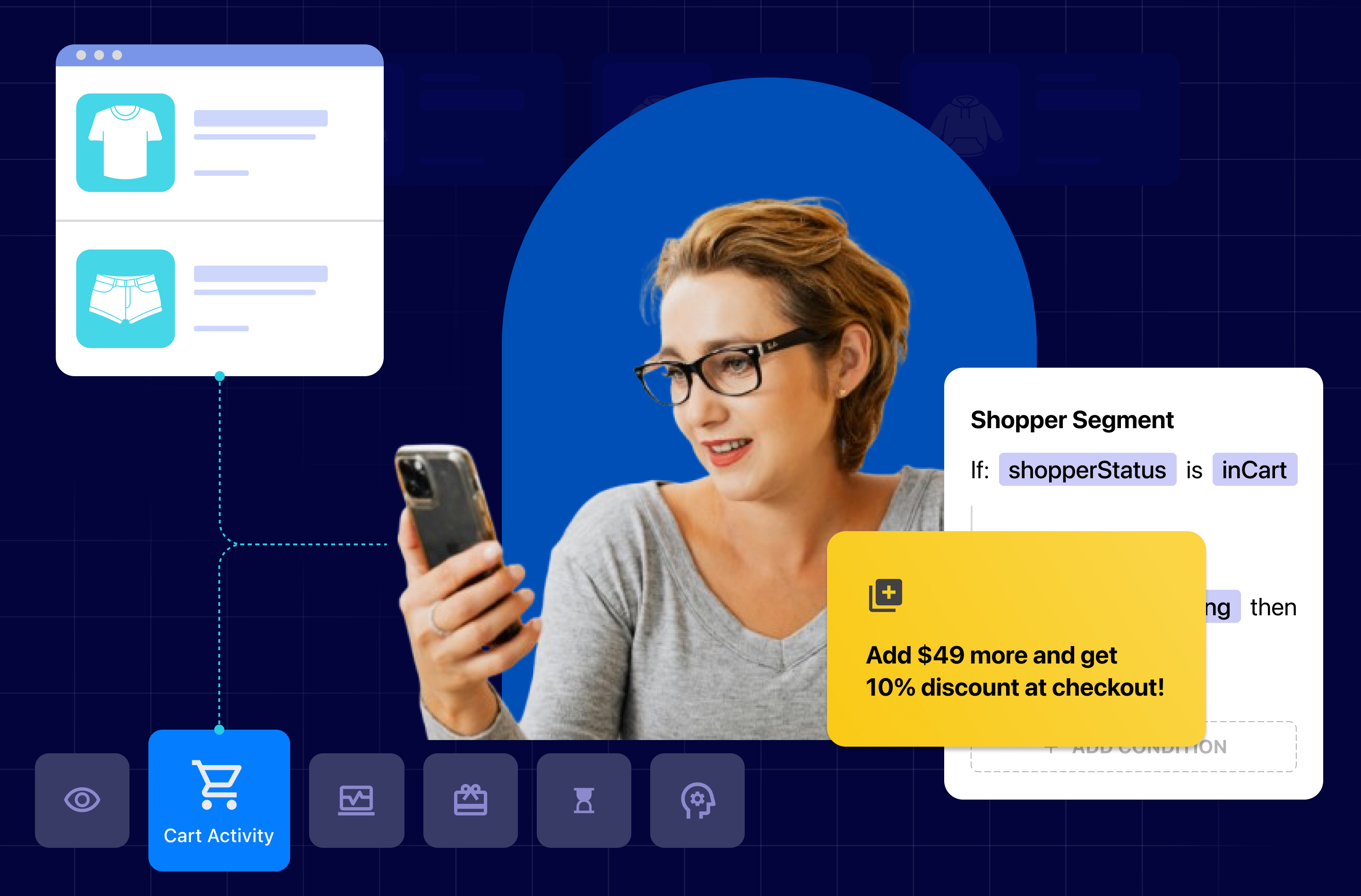
I team up with product to design solutions that genuinely help users—and make sense for the business too.
 Analyzing shopper behavior and optimizing experiences at BrandLock.
Analyzing shopper behavior and optimizing experiences at BrandLock.
Redefining How We Approach Research
When I joined BrandLock, most product decisions were made internally — with little input from the people actually using the platform. It wasn’t broken, but it wasn’t helping either. I saw a clear opportunity to bring user voices into the process and shift toward a more feedback-driven design culture.
I started by reaching out directly to clients and businesses using BrandLock—hearing what worked, what didn’t, and what they wished the platform could do. I backed that up with heatmaps, session recordings, and usage data to go beyond surface-level UX issues.
As the patterns surfaced, they helped us rethink the experience from the ground up. These insights not only guided our redesign—but also sparked entirely new ideas based on actual needs, leading to improvements like:
The Coupon Monitor
During early user research, several e-commerce businesses flagged a common issue: revenue leakage from unmanaged coupon codes. While I was redesigning the core BrandLock experience, we saw an opportunity to address this gap — and the Coupon Monitor project was born as a natural extension to the product suite.
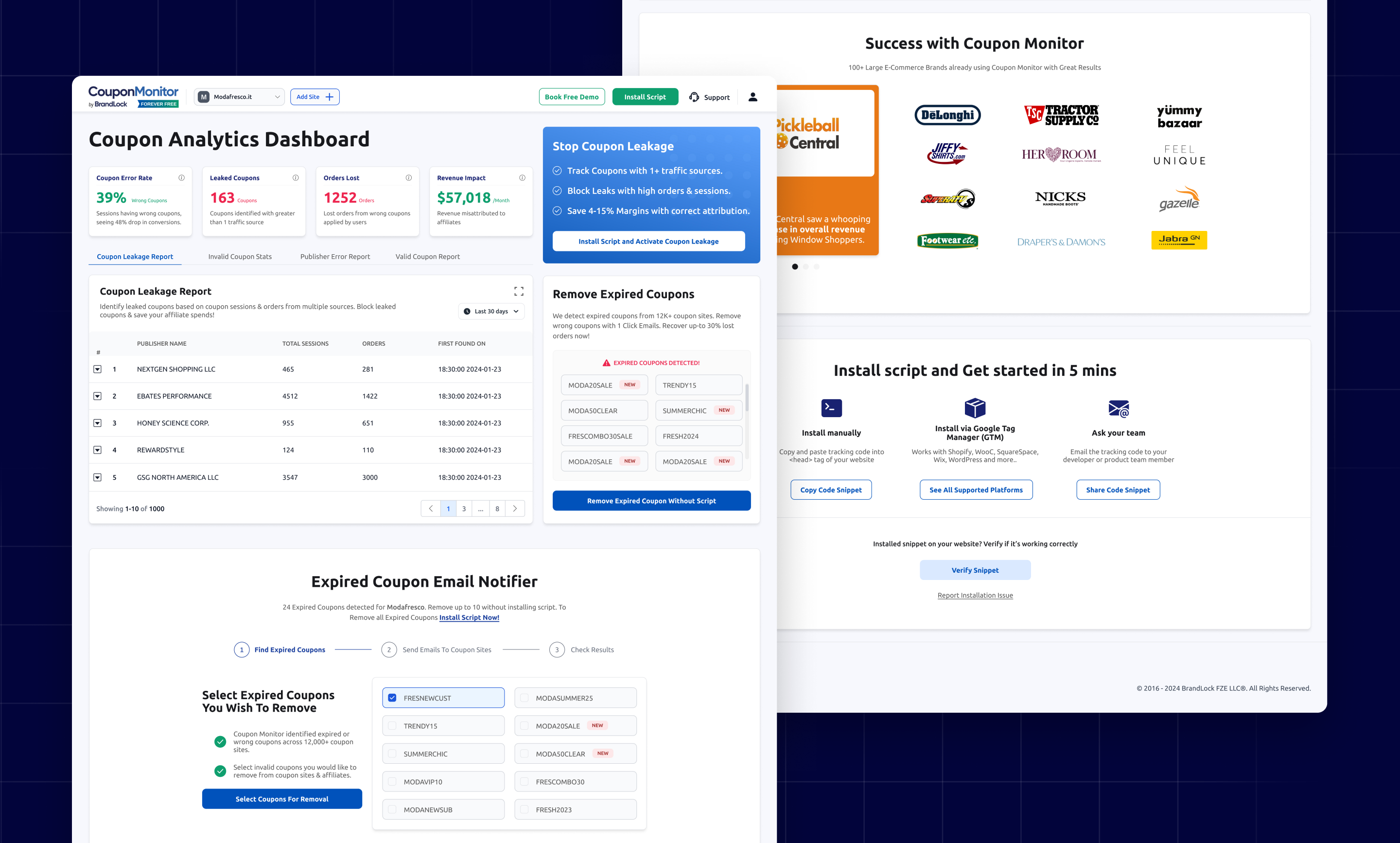
 Coupon Monitor: AI-driven platform managing 12K+ coupon sites for optimized control.
(Visit website)
Coupon Monitor: AI-driven platform managing 12K+ coupon sites for optimized control.
(Visit website)
The tool now tracks over 12,000 coupon sites, giving businesses control over how their coupons are shared and used. They can disable invalid codes, prevent leaks, and manage publishers from a single dashboard.
I led the design end-to-end; from early research and flows to dev handoff — making sure everything aligned with the design system I’d built for BrandLock. Within the first quarter, 40+ clients adopted it, and by offering it free to existing users, we created a smooth upsell path to the main BrandLock platform.
Design Impact
With 60+ leading e-commerce brands using BrandLock, the dashboard redesign was more than a facelift — it was a turning point. We set out to improve how businesses understand user behavior and plug revenue leaks.
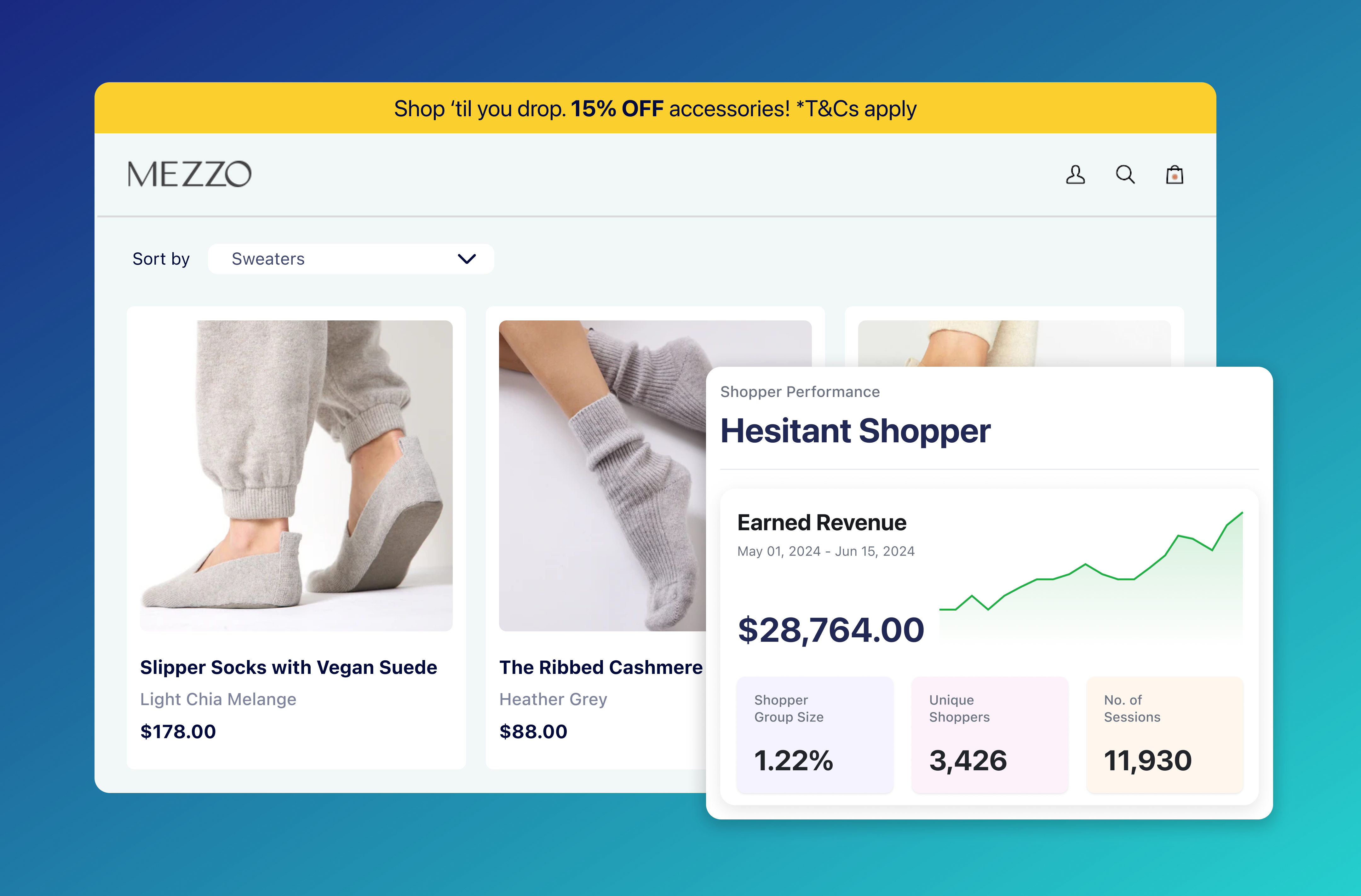
 Less clutter, more clarity—so teams spend less time guessing and more time doing.
(View prototype)
Less clutter, more clarity—so teams spend less time guessing and more time doing.
(View prototype)
The updates—better onboarding, smarter customization, and a tighter feedback loop—led to a noticeable lift in client satisfaction and product engagement.
But the real win? A culture shift. Design became research-driven, cross-functional, and more aligned than ever. Looking back, it’s been rewarding to see that impact ripple across the team and the product.